

프론트엔드 개발을 하다 보면 아이콘이 필요한 경우가 많다.
디자이너들은 직접 아이콘을 만들면 되겠지만, 나 같은 개발 원툴은 아이콘 같은 거 만들 줄도 모르고, 만들 줄 알더라도 디자인 감각이 없어서 원하는 예쁜 아이콘을 만드는 것도 쉽지 않다.
그래서 무료로 사용 가능한 아이콘을 많이 찾아 헤맸었는데 초기에는 구글의 머티리얼 아이콘을 사용했다가 TailwindCSS를 사용하며 Heroicons으로 넘어갔었고, 지금은 오늘 소개할 Lucide를 사용하고 있다.
Lucide를 사용하게 된 이유는 간단하다.
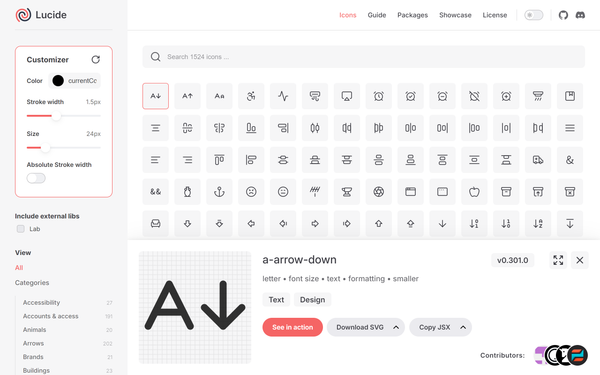
머티리얼 아이콘, Heroicons 보다 더 예쁘고 Heroicons의 316개 보다 5배 가량 많은 1524개의 아이콘을 보유하고 잇기 때문이다.
게다가 사용법도 간단하다.

원하는 아이콘을 검색 후 필요한 형태로 다운 받거나

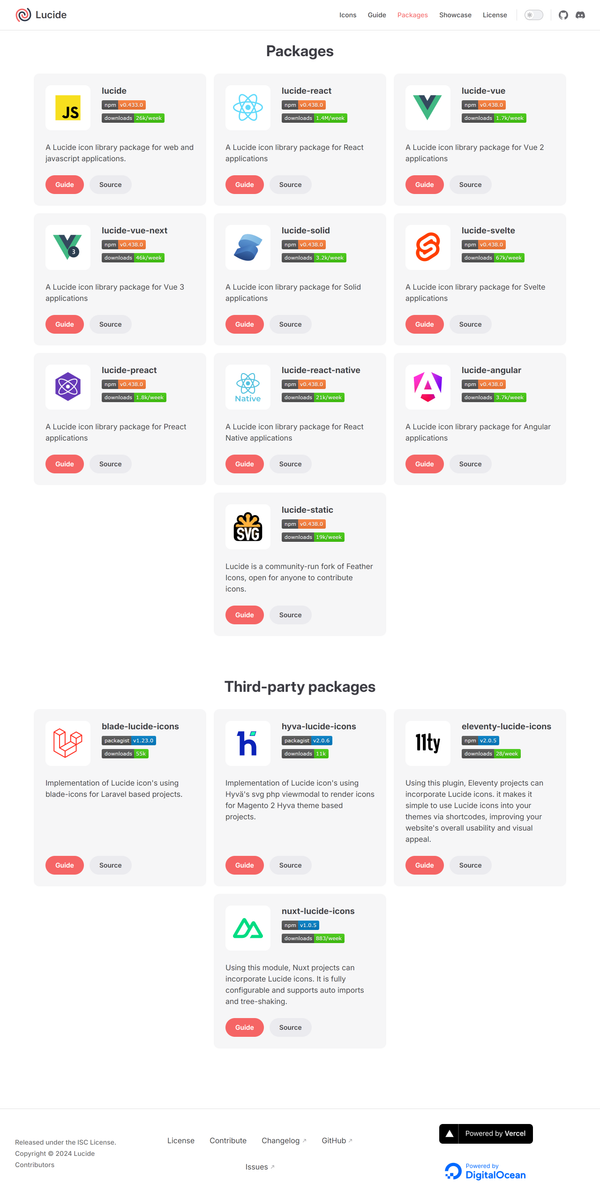
다양한 프레임워크와 통합된 패키지를 설치해 사용할 수 있다.
가이드도 잘 마련 되어 있기 때문에 이만한 아이콘 패키지를 찾기도 어렵다.

나는 주로 svg 파일로 다운 받아서 사용하는데 다운 받을 때 기본 속성들을 패널에서 설정할 수 있는 것도 좋고, MIT 라이센스라서 필요 시 아이콘을 일부 수정하는 것도 가능해서 좋다.
하지만 아이콘 수가 많다고 해도 언제나 내가 찾는 딱! 알 맞는 아이콘은 없는 경우도 있는데 그런 부분은 그냥 감안하고 사용하고 있다.
이 글을 계기로 루시드의 인지도가 더 높아져서 더 많은 사람들이 이용하고 더 많은 아이콘이 추가되길 바랄 뿐이다.
참고로 이 블로그의 아이콘도 모두 루시드에서 왔다 ㅎㅎ