정보
TailwindCSS의 Theme을 만들어주는 UIColors

벨바카
2024년 9월 4일 15시 12분

나는 바퀴를 만드는 걸 좋아하는 사람이다.
내 손으로 한 땀 한 땀 만드는 게 좋고, 내가 만들어 냈다는 그 만족감이 좋다.
그래서 예전엔 디자인 시스템도 직접 구현하고 싶었는데 개발 원툴러가 으레 그렇듯 미적 감각이 부족하여 디자인 시스템 구현에 좌절을 겪곤 했다.
그러다가 TailwindCSS를 알게되고 지금은 TailwindCSS를 이용한 개발만 주로 한 덕분에 디자인 감각의 부족은 많이 해소가 되었지만 아직도 문제는 남아 있었다.
바로 색감의 문제!
TailwindCSS가 제공하는 색상 팔레트도 충분히 차고 넘치지만 가끔 커스터마이징 된 색이 쓰고 싶은데 내가 직접 색을 고르면 우중충하거나 너무 튀는 이상한 색으로 구성되기 일쑤였다.
그러던 도중 이 문제를 해결하기 위한 툴을 찾았는데 그게 바로 오늘 소개할 UIColors이다.

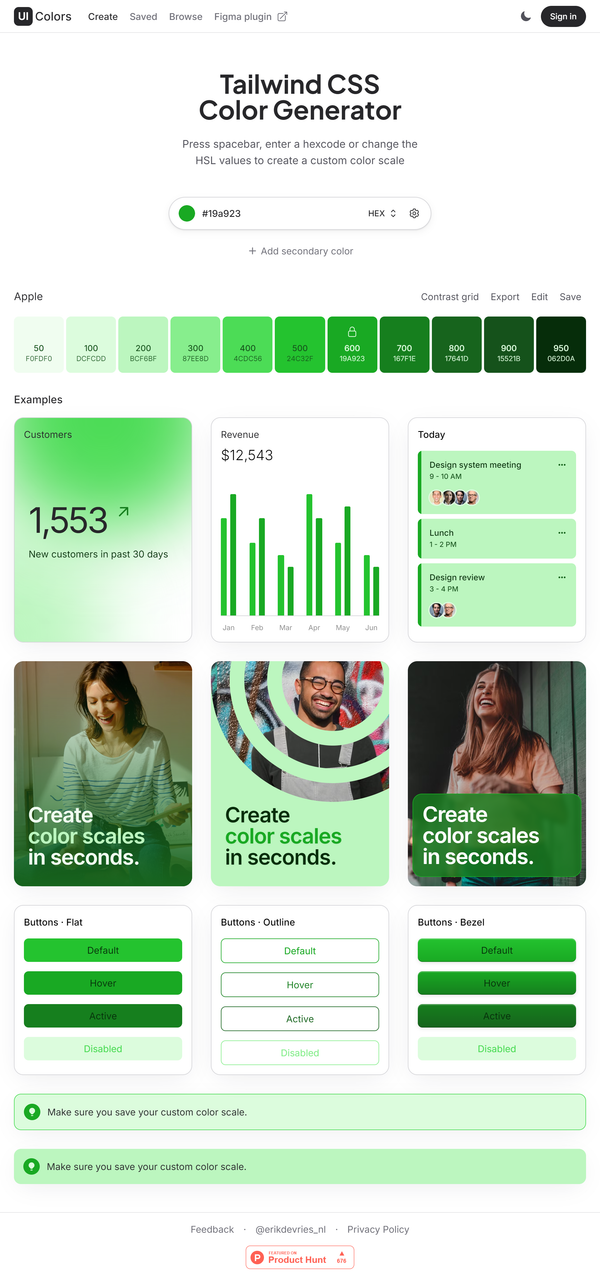
UIColor를 이용하면 위처럼 내가 선택한 색상을 기준으로 TailwindCSS에서 사용 가능한 Theme을 구성하고, 실제로 어떤 느낌으로 사용될 수 있는지 예시도 보여준다.

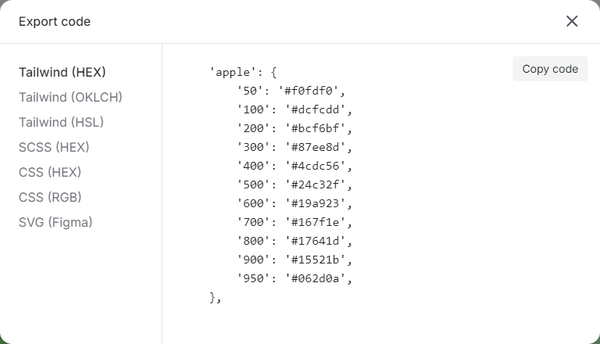
생성한 Theme은 Export 기능을 이용해서 TailwindCSS 설정 파일에 적용할 수 있는 형태로 내보낼 수도 있다. Tailwind (HEX) 형식만 무료 제공이고 나머지는 유료 결제 후 사용할 수 있지만, 무료로만 써도 나에겐 목적을 달성하기에 충분한 기능이었다.
나 처럼 디자인 감각이 없는 개발자에게도 유용하지만 피그마를 위한 Export도 가능하기 때문에 디자이너들에게도 상당히 유용한 툴이 아닐까.
댓글
로그인 후 댓글을 작성하세요